Actualidad informática
Noticias y novedades sobre informática
Los diseños que ha tenido Windows a lo largo de su historia

Las dos imágenes que aparecen fundidas en una, son de Windows con una diferencia de casi 27 años; los que median entre el lanzamiento de Windows 1.0 (20 de noviembre de 1985) y el debut de Windows 8 (26 de octubre de 2012).
Windows 1.0 estaba contenido en cuatro discos de 360 kB y Windows 8 en una imagen ISO de 2,67 GB (versión 64 bits). Son muchos los cambios habidos entre una versión y otra, aunque en Genbeta se centran en la evolución del diseño de Windows desde 1985 hasta nuestros días. En la primera parte muestran los antecesores de Windows 95.
Ampliar en: GENBETA, Parte I
Licencia CC
UFO, un nuevo concepto de ordenador y telefonia móvil

El diseñador Jeong Jaewan muestra su concepto de teléfono llamado UFO. Este diseño de móvil tiene una pantalla LCD flexible y panorámica que permite tener una mejor interacción. También se convierte en un dispositivo multiusos ya que puede usarse, por ejemplo, como un mini-proyector y dar acceso a un teclado virtual o a la reproducción de vídeo. El resto del diseño contempla todas las funciones de los teléfonos actuales, teniendo como principal característica su pantalla flexible y su proyector integrado.
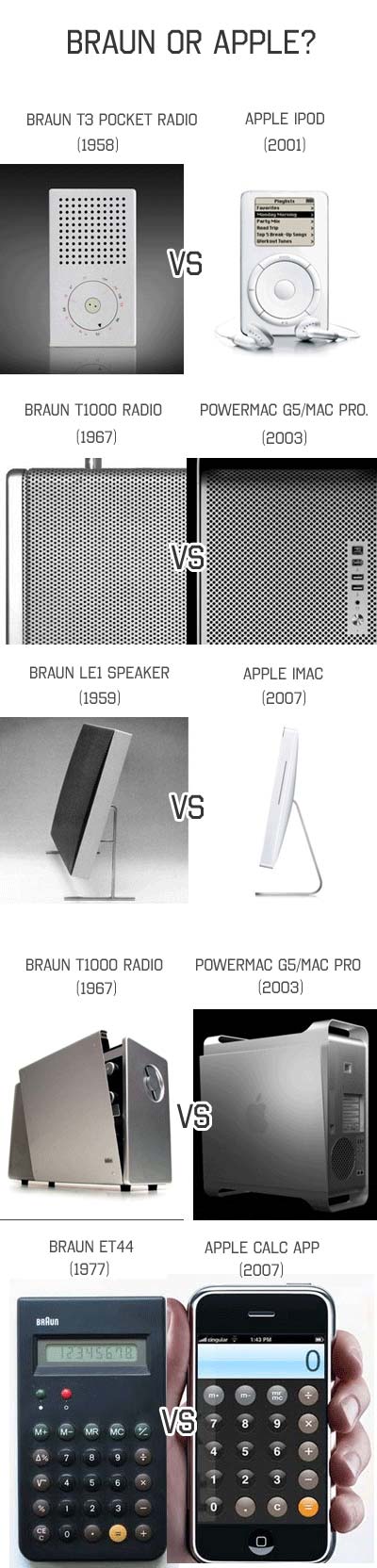
Los diseños de Apple inspirados en los de Braun
Los productos de Apple tienen un diseño increíble, pero el diseñador de Apple Jonathan Ive admite libremente lo que él llama la insipiration de su ídolo Dieter Rams.
Algunas similitudes entre los diseños de las décadas de 1950 y 1970 de Braun y modernos productos de Apple …

Fuente: fsa.com
Artista crea ropa con aspecto de imágenes de 8 bit
![]()
Con sede en Shanghai (China), la diseñadora Sabine Ducasse ha creado una colección de moda única mediante fusión de perlas, dando lugar a piezas de ropa retro de gran colorido. Melting Pot cuenta con el juguete popular para niños, para una elaboración formando pixeles de diseños de 8-bits con una estética de encuentro entre Oriente y Occidente. La colección, a Ducasse, le valió una beca para la International Fashion Academy.
Herramientas para encontrar errores en un sitio web
Si deseas asegurarte que los visitantes de tu sitio tengan la misma experiencia sin importar cúal navegador utilicen, entonces es vital realizar diversas comprobaciones en tu web.
Por eso en esta nota te traemos algunas de las herramientas más importantes que podrás utilizar a la hora de probar tu página frente a varios tipos de errores, ya sean de CSS, HTML, etc.
Validadores

1. HTML Validator
Este HTML Validator – prueba la validez del código en HTML, XHTML, SMIL, MathML, etc.
Haz clic aquí para ir a la página de esta herramienta»
2. CSS Validator
El CSS Validator – valida hojas de estilo CSS o documentos usando hojas de estilo CSS.
Haz clic aquí para ir a la página de esta herramienta»
3. Links Validator
El Link Checker analiza todos los enlaces en un documento HTML/XHTML. Es útil para encontrar links rotos.
Haz clic aquí para ir a la página de esta herramienta»
4. RSS Feed Validator
Este es el servicio de validación W3C de feeds, un servicio gratuito que prueba la sintaxis de los feeds RSS.
Haz clic aquí para ir a la página de esta herramienta»
5. Free Site Validator
Este servicio escanea todo tu sitio para encontrar errores de validación y genera reportes de estado en tiempo real.
Haz clic aquí para ir a la página de esta herramienta»
Accessibilidad

6. WebAIM Wave
Wave te muestra los errores específico y resulta muy productivo.
Haz clic aquí para ir a la página de esta herramienta»
7. Functional Accessibility Evaluator
Utiliza esta herramienta para evaluar la accesibilidad funcional de tu sitio.
Haz clic aquí para ir a la página de esta herramienta»
8. Hera
HERA es una herramienta para comprobar la accesibilidad de tu página web de acuerdo a las especificaciones de Web Content Accessibility Guidelines(WCAG 1.0).
Haz clic aquí para ir a la página de esta herramienta»
Compatibilidad con navegadores

9. Xenocode
Usando Xenocode puedes correr cualquier navegador que desees. Si, incluso IE6, 7 Y 8 simultaneamente.
Haz clic aquí para ir a la página de esta herramienta»
10. Browsershots
Un gran servicio para probar tu sitio en todos los navegadores y en casi todos los sistemas operativos.
Haz clic aquí para ir a la página de esta herramienta»
11. IeTester
Esta es una herramienta que incorpora todas las versiones de IE en una sola aplicación de escritorio.
Haz clic aquí para ir a la página de esta herramienta»
12. Microsoft Expression SuperPreview
La nueva herramienta de Microsoft está diseñada para ayudarte a comparar tu sitio web en diferentes navegadores.
Haz clic aquí para ir a la página de esta herramienta»
Prueba de desempeño

13. Pingdom Tools
Analiza la velocidad de tu sitio web y la forma en que los elementos son cargados.
Haz clic aquí para ir a la página de esta herramienta»
14. YSlow
Es la mejor herramienta para optimizar tu sitio web y ganar velocidad extra.
Haz clic aquí para ir a la página de esta herramienta»
15. Web Page Analyzer
Un servicio simple pero poderoso que genera un reporte del desempeño de tu sitio web.
Haz clic aquí para ir a la página de esta herramienta»
Conclusión
Puedes probar estas herramientas en tu sitio y ver qué mejoras puedes añadir. Seguramente después de probar estos servicios todos encontrarás al menos diez mejoras posibles para tu página. ¡A trabajar!
Fuente: Graphic Rating

autobus las palmas aeropuerto cetona de frambuesa