Actualidad informática
Noticias y novedades sobre informática
Listas de procedimientos para desarrolladores de sitios web

La palabra checklist, se refiere a una lista de tareas o acciones que debemos de verificar que hemos efectuado para dar por bueno un trabajo. Es una forma sencilla y útil de realizar una serie de operaciones de forma ordenada asegurándonos no olvidarnos de ninguno de los pasos.
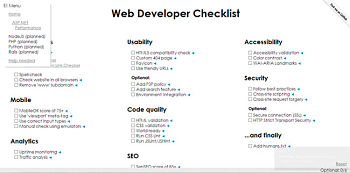
Web Developer Checklist, es un sitio que está en desarrollo que ofrece checklist detallados que debiéramos revisar en todo sitio de internet que se desarrolle (y que muchos de ellos no se cumplimentan nunca).
Por ejemplo, seguir «buenas prácticas» como revisar que no haya enlaces rotos, que funcione la web en todos los navegadores; ortografía del contenido; comprobaciones de SEO – posicionamiento en buscadores –; superar las pruebas de estrés estándar; validar la calidad del código; o revisar los niveles de usabilidad.
Para todas esas validaciones que nos indica los checklist, en cada de los puntos que debemos dar por bueno, podemos acceder al manual, a la herramienta o a la información relacionada con lo que debemos construir y de qué forma, para poder cumplir con los requisitos mínimos que toda aplicación debiera cubrir.
Actualmente están configuradas tres listas: General de HTML, ASP.NET y perfomance. Según indica en la propia página, están en construcción las listas de procedimientos de NodeJS, PHP, Python yRails.
Más información: Web Check List, Repositorio en GitHub
Fuente: GENBETA:dev
Bajo licencia Creative Commons

autobus las palmas aeropuerto cetona de frambuesa
Deja un comentario